Внедрение нестандартного шрифта в шаблон сайта
Встала задача, сделать на сайте сторонний шрифт, а именно китайское написание. В начале пошел по поиску в Google Font, но там не нашел нужного мне шрифта. В итоге пошел искать, где взять нормальный шрифт похожий на китайский, таким оказался ChinaCyr.ttf
Потом встала задача, как же впихнуть шрифт каждому пользователю?
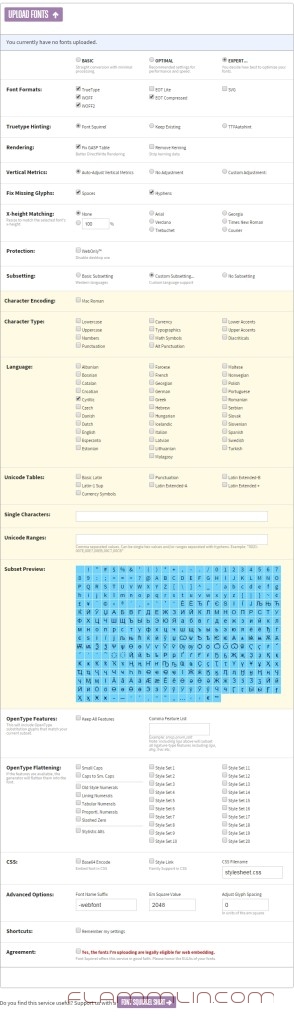
Нашел замечательный сервис для автоматической генерации шрифта в веб шрифт. Главное поставить галочку напротив пункта:
В итоге получаем набор файлов, которые сервис нам еще и сжимает в zip. Дальше в принципе все становится понятно, достаточно просто посмотреть пример который идет с архивом вместе.
В css вставляем следующий код:
|
1 2 3 4 5 6 7 8 9 |
@font-face { font-family: 'chinacyrregular'; src: url('fonts/chinacyr-webfont.eot'); src: url('fonts/chinacyr-webfont.eot?#iefix') format('embedded-opentype'), url('fonts/chinacyr-webfont.woff2') format('woff2'), url('fonts/chinacyr-webfont.woff') format('woff'), url('fonts/chinacyr-webfont.ttf') format('truetype'); font-weight: normal; font-style: normal;} |
А там где нам необходим новый набор шрифтов, используем:
|
1 |
font-family: 'chinacyrregular'; |
В итоге получаем вот такой результат: