Open Graph или превью сайта
 Стал замечать, что когда отправляешь ссылку на статью в любом из мессенджеров, то в отличии от остальных, у него не появляется превью. 🙁
Стал замечать, что когда отправляешь ссылку на статью в любом из мессенджеров, то в отличии от остальных, у него не появляется превью. 🙁
В начале думал проблема с темой, так как шаблон делался самостоятельно, то мог не учесть каких то моментов. Но оказалось, что проблема кроется в Open Graph или как ее еще называют — микроразметка.
Обязательные теги Open Graph:
og:title – заголовок страницы.
og:type – описывает тип объекта на странице (веб-сайт, блог, книга, фильм и т.д.).
og:image – URL изображения, характеризующего страницу.
og:url – адрес сайта.
У меня вышло вот так:
|
1 2 3 4 |
<meta property="og:title" content="Всяко разно" /> <meta property="og:type" content="website" /> <meta property="og:image" content="https://flammlin.com/wp-content/uploads/2018/03/flammlin.com_.jpg" /> <meta property="og:url" content="https://flammlin.com/" /> |
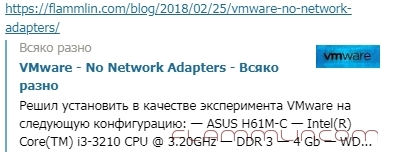
В итоге превью сайта появилось:
 Можно так же для этих целей использовать плагин — yoast seo. Он делает все это автоматом и не нужно ковырять код!
Можно так же для этих целей использовать плагин — yoast seo. Он делает все это автоматом и не нужно ковырять код!