Форк плагина WP-Note
Есть такой замечательный плагин – WP-Note, но он не поддерживает версию php 7.0. Заметил данный факт случайно, когда переехал на более новую версию.
В итоге решил отключить и удалить, как устаревший, параллельно правда стал искать аналог или решение своей проблемы. Но получается, что никто так и не решил этот вопрос. Судя по количеству сайтов, где я нашел данный плагин, везде стояли только шорт коды.
Поизучав пару дней различия функций, нашел решение как заставить плагин WP-Note работать с новой версией php. Но так как поддержка плагина уже прекратилась и автора найти мне не удалось, пришлось (как это модно сейчас) делать форк.
Рабочий плагин WP-Note версии 2019, работающий на версии php 7 скачиваем тут. Или идем на официальный сайт и скачиваем его там: WP-Note 2019
Постараюсь его выложить в паблик на wordpress, если получится.


9 комментариев
kanitelka
А режутся они слева из-за шаблона! 🙁
Владимир
Да какой-же ты молодец.! Спасибо!
kanitelka
Владимир, актуальная версия всегда на https://ru.wordpress.org/plugins/wp-note-2019/
Сергей
Не понял как он работает, установил, нигде ничего не появилось, ни в гутенберге, ни в классическом, в общем не понятно..
kanitelka
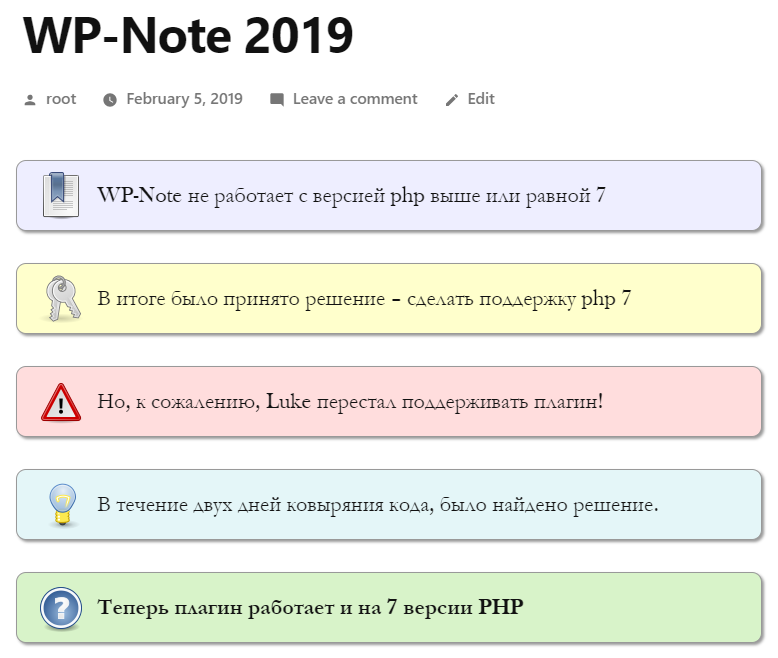
В тексте редактора необходимо указывать:
[note]Получается книга[/note]
[important]Выходят ключи[/important]
[tip]Получается лампа[/tip]
[warning]Восклицательный знак[/warning]
[help] Знак вопроса[/help]
Сергей
А где об этом написано?
Или тут все ванги)
Блоки почему-то не на всю ширину, да и долго ли он будет работать, автор забил, кто-то что-то подкрутил, крч лучше пройти мимо, а то потом все отвалится и сиди переделывай)
kanitelka
Сергей, счастливого пути! 🙂
Ирек
Как увеличить ширину блока, чтобы не пострадал текст?
kanitelka
ИРЕК, попробовать исправить css – .noteclassic, .noteimportant, .notewarning, .notetip,.notehelp
строка которая отвечает за ширину – width: 80%;
Но при обновлении плагина, возможно придется производить правки заново. Хотя css я старался оставить авторский, не менял там ничего.