Оптимизация изображения в GIMP
Последнее время все изображения на сайтах делаются в формате WebP, весят они меньше и плюс ко всему по качеству не проигрывают. Но мы решили поэкспериментировать с PNG и его по максимуму. Для этого мы будем использовать GNU Image Manipulation Program или GIMP — свободно распространяемый растровый графический редактор, программа для создания и обработки растровой графики и частичной поддержкой работы с векторной графикой. (Цитата с Википедии)
Для эксперимента возьмем изображение и сделаем его копию.
В итоге у нас есть 2 одинаковых PNG файла размером 574,3 kB. Дальше необходимо будет открыть один из них в программе GIMP.
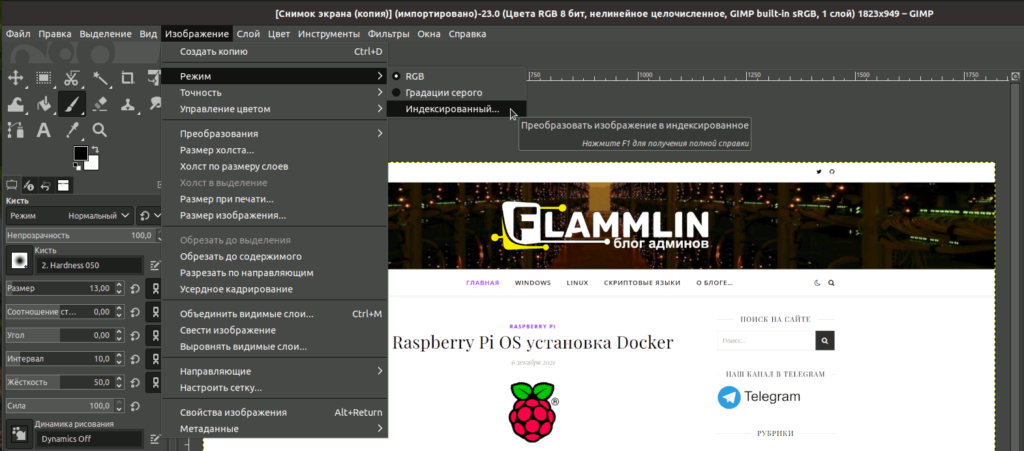
В моем случае установлен русский GIMP, но в английской версии все тоже самое, отличий нет. Нам потребуется пункт под названием — Изображение.
Image -> Mode -> Index
Выбираем индексированный режим, оставляем галку напротив создания оптимальной палитры и удаляем неиспользуемые цвета из цветовой карты и нажимаем преобразовать.
Дальше необходимо сохранить изменения в файле (я обычно перезаписываю текущий файл) и проверить получивший размер файла.
Размер изображения уменьшился в 3,5 раза.